I have this mental numbering system for the sizes of comic panels when I’m planning out a page. Okay, I say that it’s a system, but that would imply that there’s some form of organization or order to it. The idea revolves around how many panels of a specific size can fit on a single page. Or rather, how many comic panels can I divide a page into before it becomes unmanageable. It’s similar to the sizing system for paper, except that mixing and matching panel sizes is possible on a single page.
Some examples of this comic panels system
Using a basic 6 panel comic page layout, the system might go something like this:
- A full page panel is a size 1.
- If you divide the page into 2 panels, each panel is a size 2.
- Going further into this example, if you’re dividing the page vertically down the middle, those are could be a size 2V.
- Conversely, those panels split horizontally would be size 2H
- A page divided into three horizontal panels make for size 3 panels.
- If you divide a page into quarters, those are size 4 panels.
- Finally, for a page split into 6 even panels, those are size 6 panels.
Basically, the panels are categorized by how many of that size panel fit on one page. Additionally, these sizes are independent of paper size and you can apply them to whatever canvas size you prefer working on. Finally, it isn’t limited to using the same type of panel across the entire page. This makes it a somewhat modular system.
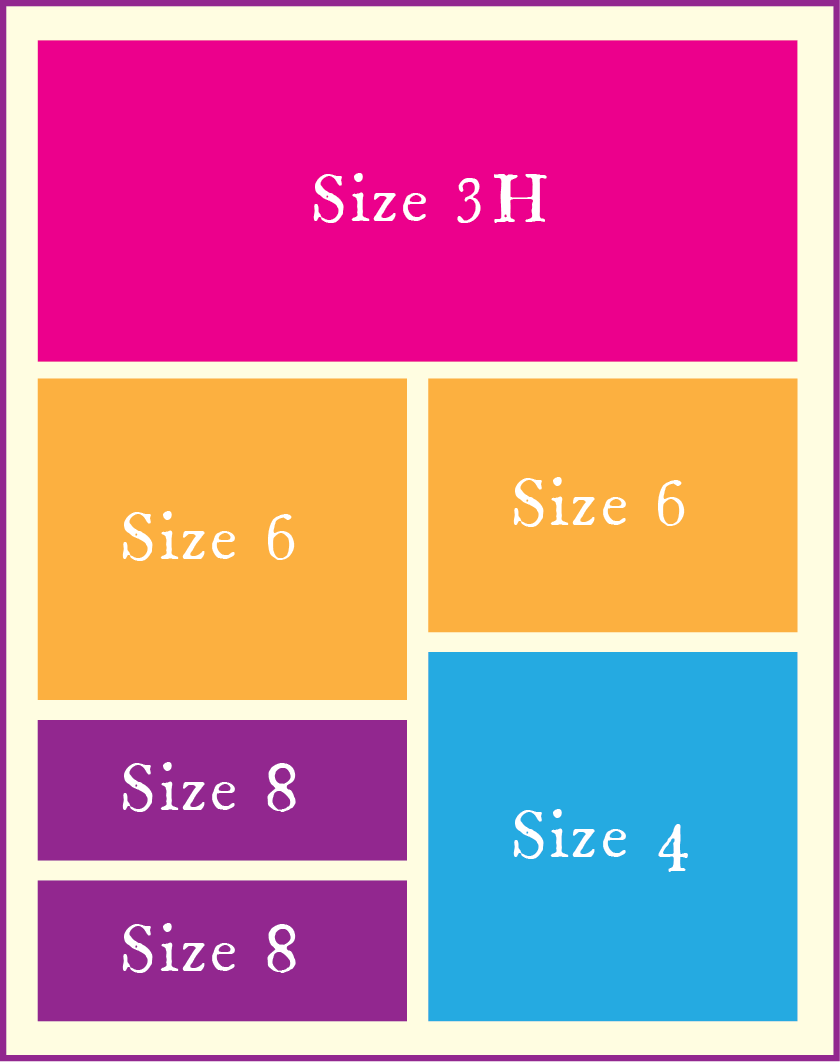
As an example, you can have a page that’s setup like this:
- Row 1
- 1x size 3H panel
- Row 2
- 2x Size 6 panels
- Last Row,
- 2x Size 8 panels vertically stacked, then 1x size 4
Which might look like this:

It’s not an exact science by any means. There are drawbacks.
Ultimately, it relies heavily on intuition and doesn’t account for actual scripting very well. There’s also no established way to gauge the amount of text/art that fits in a given panel; though, it would probably be easy enough to establish such things on a case by case basis. Additionally, things can get a little dicey when you’re mixing up 3/6 sized panels with 2/4/8 sized ones. In fact, if you look closely, the sample above is wayyy off. But I think that with a little effort, this system could become something that make writing out formats for comics a little easier.
Admittedly, as I’m writing out Mage Punk, I’m not really thinking too hard about this as I plan it out. Rather, I look at my thumbnails and I think about what category my panels and pages fall into in said system. For me, right now it’s more like trying to give a language to something that I’m doing intuitively. For that reason, this is also something that’s more personal to me and not easily passed on to another creator. But that’s up to you readers to decide.
The main takeaway here is that planning is key (sometimes)
Everyone has a different way of approaching the process for creating a comic. It differs from artist to artist, project to project. If you’re working as a writer/artist team, or part of a group, that changes things even further. If you’re working on a personal comic that’s only for you, throwing caution to the wind and winging it might work best for you. For my own comic, I’m trying to do a little bit of planning and a lot a bit of improvising as I go since there’s no one to tell me I’m doing it the wrong way.
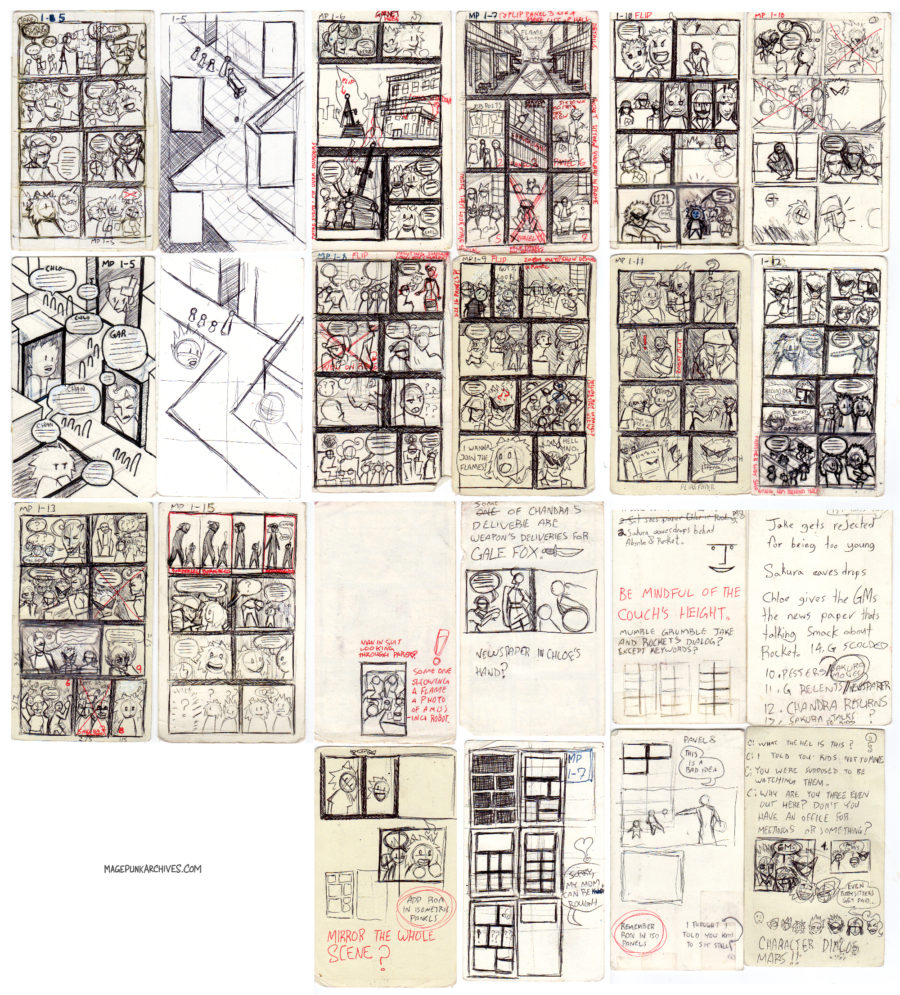
Below, you’ll see that I’ve thumbed out most of the first chapter of Mage Punk and the Final Flame. I take index cards and I scribble out a vague idea of how I want the comic to go. For a lot of these I don’t even necessarily have the dialog fully scripted out. I’m sure that won’t come back to bite me in the future.

There’s a part of me that would love to flesh out this comic panels system that I keep turning in my head. But, that part of me is at odds with the part of me that just wants to wing it and figure things out as I go. In the future, I may give it some more thought. For now, however, I think I’m satisfied with the amount of thought I’ve already given it. We’ll see what happens in posts to come.
Thanks for reading!